Ajax技术:弄不好会减损用户体验
Ajax技术应用于web开发,其快速灵敏的页面响应效果,因符合用户求快的心里和使用方便的需求,博得满堂喝彩。不过,如果页面这种快速反应超出了你的心里预期,而又提示不充分的时候,对用户体验不是提升而是减损。
昨天在某招聘网站发布PHP程序员招聘信息的时候,就遭遇了一个滑稽的Ajax意外:我点击提交按钮,然后就等页面跳到发布成功提示页面。等啊等啊,这个页面一直没反应;我只好再次点击提交,又等了N次方,这个页面还是没反应……后来才突然发现提交按钮下方有一行静悄悄的红色文字说明:信息已经发布成功!我恍然大悟,人家Ajax哦!其实就在点击提交的那一刻,下面这行文字就出现了,只是我没注意到而已。
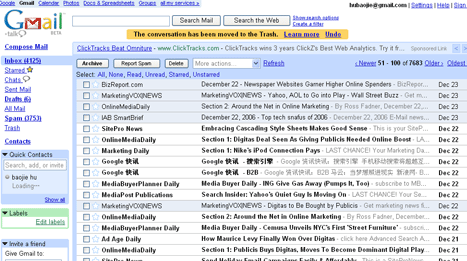
为什么没注意到这行加粗的红色文字?因为当用户心里预期是转入一个发布成功页面的时候,网站的Ajax响应结果标识不够醒目,没能充分唤起用户注意力,以致弄巧成拙,“快”变成了“慢”。列举Gmail的Ajax应用案例做个对比,当发出一个邮件处理请求,比如删除一个邮件的时候,页面顶部随即出现一个长条的色彩鲜明的土黄色块,色块中提示成功处理的反馈信息,附下图,整个页面背景下这个黄色条非常醒目:

这个Ajax响应结果有三点值得学习:
1、色块的应用
相比文字,大面积色块首先触动用户的视觉感应,令用户马上注意到页面有了变化响应,再去阅读文字;
2、色块颜色
注意一下这个提示色块的颜色:偏金黄色是最醒目的颜色,但加入一点浓重的土色,视觉上不会觉得冲撞刺眼,达到醒目而不张扬的效果;
3、色块位置
位置出现在视线正视、偏上的部位,非常醒目,用户无需移动视线即可注意到结果。我提交信息的那个招聘网站将Ajax结果显示于提交按钮下方,完全出乎心里预期。这个加粗红字哪怕出现在紧挨提交按钮右边可能效果都会好一些,因为右边有进程感。
自打web2.0以后,有一点国内网站是学乖了,就是开始重视起用户体验,不过,重视是一回事,能不能做好是另一回事,象Ajax这个用户体验的巅峰技术,弄不好就减损用户体验了。
- 上一篇:台湾地震、海底光缆、国外网站、MSN
- 下一篇:拯救dmoz!

 QQ空间
QQ空间 豆瓣网
豆瓣网 本地收藏
本地收藏